
FareStart
FareStart is a nonprofit organization based in Seattle, Washington. Their mission is to transform lives by providing culinary job training and employment opportunities to individuals struggling with poverty, homelessness, and other barriers to employment.
Through their innovative programs, FareStart empowers people to achieve self-sufficiency while simultaneously addressing food insecurity in the community. The organization operates restaurants, cafes, and catering services that serve as both training grounds for students and revenue sources to support their programs.
01 Role
This project involved the entire design process from research to final deliverables. I conducted user research, performed competitive analysis, created personas and journey maps, developed information architecture, designed wireframes and prototypes for desktop, iterated based on feedback, and presented solutions to stakeholders.
02 Final Design
Streamlining FareStart's Online Experience
The primary goal of this project was to redesign FareStart's website to create a more engaging and effective digital experience. I aimed to tell FareStart's story in a compelling way that would deepen users' emotional connection to the organization's mission.
Simultaneously, I sought to streamline the donation process, making it easier for supporters to contribute. Ultimately, the project aimed to increase community engagement, drive support for FareStart's programs, and enhance the organization's ability to communicate its impact in transforming lives through job training and employment opportunities.

03 The Problem
How might we redesign FareStart's website to tell a compelling story about their work and impact, deepening users' emotional connection and driving support for the organization's programs, while simplifying the donation process?

Lack of emotional engagement
Users struggled to connect with FareStart's mission and story, resulting in low engagement with the organization's impact and purpose.

Text-heavy content
The website was overwhelmed with text, making it difficult for users to quickly grasp FareStart's story and mission. The donation page contained an excessive amount of information, causing user fatigue and potentially discouraging contributions.
04 Approach
Strategy:
My key strategy to support the mission is to enhance FareStart's digital storytelling and donor engagement by implementing a user-centered design approach.
To achieve this:
I went through the process of comprehensive research, data-driven design decisions, and a focus on emotional storytelling. I redesigned key pages to highlight FareStart's impact, simplified the donation process, and iteratively refined the design based on user feedback. The result was a more engaging, user-friendly website that effectively communicates FareStart's mission and facilitates donations.

Step 1:
Understand FareStart's market
I conducted a competitive analysis to identify best practices in digital storytelling and donor engagement among similar organizations. This provided valuable insights on effective design elements, user engagement strategies, and potential pitfalls, informing my approach to redesigning FareStart's website.

Step 2:
Understand FareStart's users
To understand FareStart's audience, I used a diverse set of research methods. User interviews and surveys provided insights into motivations and preferences. I created personas to represent key user groups and mapped customer journeys to visualize their experiences. This comprehensive approach ensured a deep understanding of user needs throughout the design process.

Step 3:
Understand the website experience
To evaluate FareStart's existing website, I used surveys and usability testing. These methods revealed pain points in navigation, content organization, and the donation process. The insights informed my redesign strategy, ensuring I addressed actual user needs and preferences in the new website design.

Step 4: Creating high-fidelity solutions
Given the limited timeframe, high-fidelity wireframes had to be created. The design decisions were firmly rooted in user insights and research findings. Key changes, such as simplifying navigation, enhancing visual storytelling, and streamlining the donation process, directly addressed issues uncovered during user interviews and usability testing.
This research-guided approach allowed me to quickly develop comprehensive, user-centered designs for crucial pages like the homepage, impact page, and donation process, despite time constraints.

Step 5: Usability testing for validation
I conducted remote usability testing of the redesigned FareStart prototype with 5 participants. Users demonstrated improved understanding of FareStart's mission, easier navigation to impact information, and more efficient completion of the donation process.
The new design achieved a System Usability Scale (SUS) score of 70.5, a 32% improvement from the original site's 53.3. This significant usability increase validates the effectiveness of the redesign in addressing previous pain points and enhancing overall user experience.
05 Solutions

Redesigned Homepage
The redesigned homepage addresses FareStart's storytelling challenges by presenting a clearer, more engaging narrative. It incorporates compelling visuals, streamlined content, and intuitive navigation to create a stronger emotional connection with users.
Impactful Visual Storytelling
The new design features a prominent marquee with captivating images and a revised mission statement, immediately conveying FareStart's purpose and impact.
Efficient Information Delivery
The homepage now presents key information in a more organized and digestible format, including icons to convey key information quickly and visually, success stories, and quick links to get involved, making it easier for users to understand and engage with FareStart's mission.

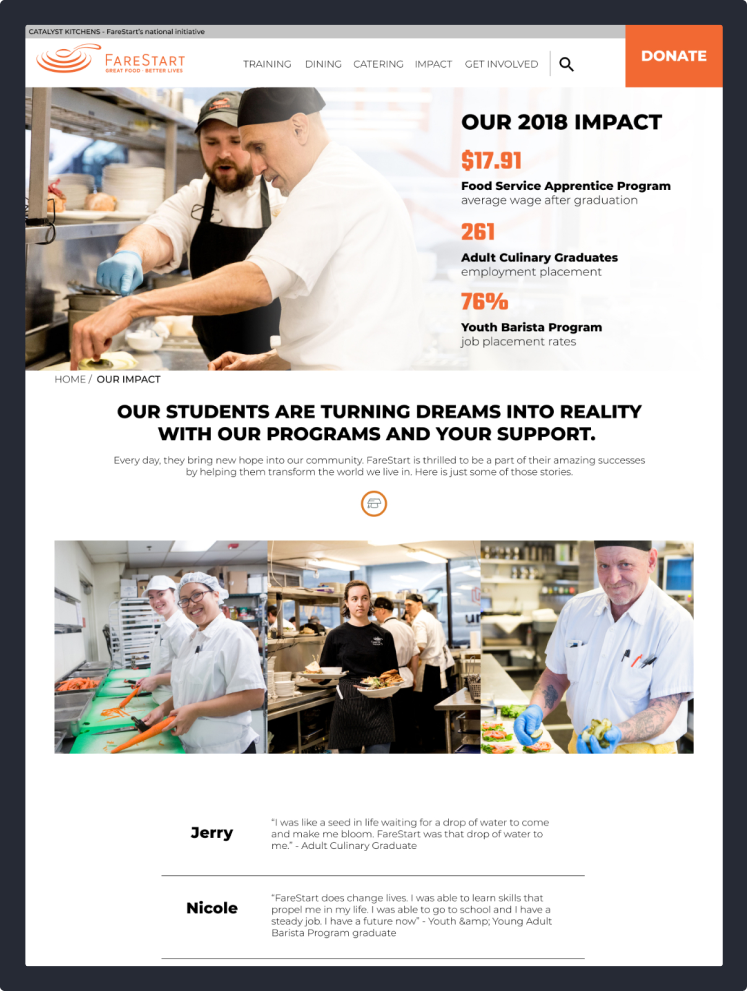
FareStart's New Impact Page
The newly created Impact page serves as a powerful tool to demonstrate FareStart's effectiveness and inspire user engagement. This page addresses the need for clear, compelling storytelling about FareStart's mission and achievements.
Quantifiable Success Metrics
The Impact page prominently displays key statistics and success rates, providing concrete evidence of FareStart's positive influence on individuals and the community.
Personal Stories and Testimonials
The page features testimonials and success stories from program participants, adding a human element that creates an emotional connection with visitors and reinforces the organization's real-world impact.

Redesigned Donation Process
The redesigned donation process addresses the key issue of user fatigue by simplifying the experience and making it more engaging. This new approach aims to increase conversion rates and encourage more supporters to contribute to FareStart's mission.
Step-by-Step Flow
The new design breaks down the donation process into clear, manageable steps, guiding users through the experience and reducing overwhelming information.
Tangible Impact Visualization
Donation amounts are now correlated with specific items or services, helping users understand the real-world impact of their contributions and creating a stronger emotional connection to the act of giving.
- Founder of FareStart
- Senior UX Designer of FareStart
06 Design System

Building Consistency
I established a basic design system for the FareStart redesign, such as the typography, colors, and grid structure. This ensured visual consistency across pages, streamlined my workflow, and improved user experience through familiar patterns. The system also enhanced efficiency in design iterations and set the foundation for future scalability, allowing FareStart to maintain a consistent digital presence as they grow.

Enhancing Efficiency
I developed reusable components like marquees, content blocks, and tabs for the FareStart redesign. These elements improved design consistency and accelerated the creation of new pages. The modular approach allowed for easy customization while maintaining a cohesive look. It also simplified the process of presenting different types of content, from success stories to program information, in a visually appealing and user-friendly manner.
07 Impact
Process
I executed a comprehensive UX process within a tight timeline, demonstrating the value of user-centered design in nonprofit digital transformation. This project established an efficient framework for future improvements.
Business
FareStart implemented key elements of my redesign, including improved storytelling and a streamlined donation process. These changes enhanced their ability to communicate their mission and potentially increased donations and engagement, strengthening FareStart's capacity to fulfill its goals.
Product
The new design significantly improved user experience, featuring clearer storytelling, intuitive navigation, and a simplified donation process. These enhancements resulted in a 32% increase in the System Usability Scale (SUS) score, from 53.3 to 70.5.
08 Challenges
Time Constraints
I had to manage the entire design process within a tight timeline. This required efficient prioritization of tasks and rapid iteration from research to high-fidelity prototypes, bypassing some typical intermediate steps.
Balancing Stakeholder Needs and User Needs
I had to reconcile FareStart's organizational goals with user preferences and behaviors uncovered during research. This was particularly challenging when redesigning the donation process and storytelling elements to satisfy both the nonprofit's needs and user expectations.
Designing for Multiple User Groups
FareStart's diverse audience, including potential donors, volunteers, and program beneficiaries, required a design that catered to various user needs and motivations. Creating a unified experience that resonated with all these groups while maintaining a clear focus on key objectives was a significant challenge.
09 Future Strategies
Enhance Stakeholder Alignment and Goal Clarity
I'll prioritize a deeper understanding of stakeholder priorities and organizational goals from the project's outset. I'll document all client requests and expectations, aligning them with user needs early in the process. I'll communicate clearly about project limitations and set realistic expectations upfront to avoid overlooking crucial elements like Catalyst Kitchens.
Implement Efficient Iterative Design and Testing
I'll incorporate more frequent design and testing cycles, even within tight timelines. This will allow for continuous refinement based on feedback, ensuring the final product better meets all requirements.
Improve Self-Management and Documentation Practices
I'll enhance my organization of research findings and design decisions. Time management will be optimized to balance all design aspects. Accessibility and inclusive design principles will be more thoroughly integrated throughout the process.


